Intro
태블로를 독학하기 위해 국비지원교육인 패스트캠퍼스의 '태블로 데이터 시각화 첫걸음 시작하기' 강의를 수강하기로 했다.
홀로 대시보드를 기획하기 전, 데이터 분석 목적에 따른 시각 자료를 개별적으로 만들어 보고자 한다.
기초 실습은 총 6개 파트로 구성되며, 구체적인 내용은 아래와 같다.
1) 시간에 따른 시각화
2) 속성별 비교를 위한 시각화
3) 분포 파악을 위한 시각화
4) 구성 비율을 보기 위한 시각화
5) 순위 변화 파악을 위한 시각화
6) 맵 시각화
7) 대시보드 제작
이번 글에서는 시간에 따른 시각화 자료를 다룰 것이며, '이중축 차트, 100% 누적 영역 차트, 슬로프 차트, 스파크라인, 캘린더 차트, 간트 차트'를 직접 만들어 보는 연습을 한다.
데이터는 Tableau에서 제공하는 샘플데이터인 Superstore 자료(2013~2017년 기준)를 활용하도록 한다.
Contents
1. 이중축 라인 차트(Dual-axis Chart)
이중축 차트는 두 데이터 간 차이가 명확할 경우에 사용하기 좋은 시각화 방식이다.
이중축은 막대와 라인이 각각 어떤 측정값을 나타내는지 구분하기 어렵기 때문에 색상 등을 활용해 두 데이터를 구분하고, 서로 관련있는 정보는 같은 구역에 배치하는 것이 차트가 가진 의미를 전달하기에 효과적이다.
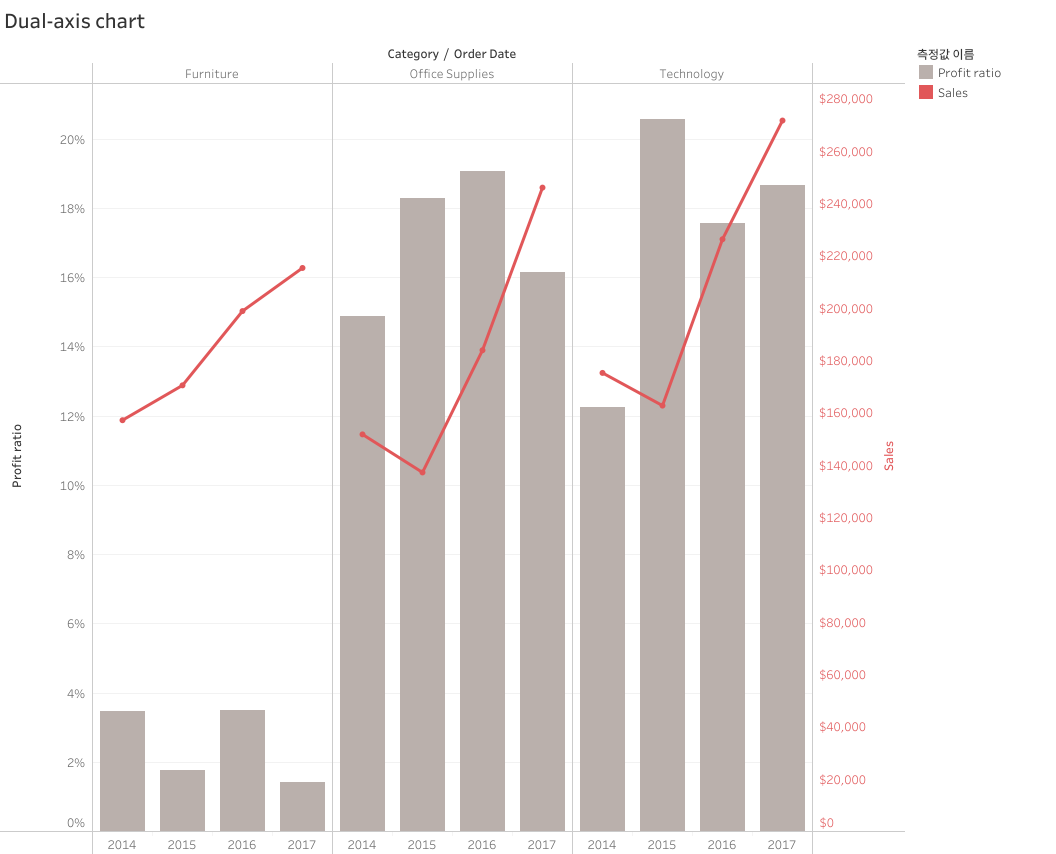
아래 자료는 Superstore의 제품군별 매출액과 이익률 수준을 측정연도별로 나타낸 이중축 차트다.

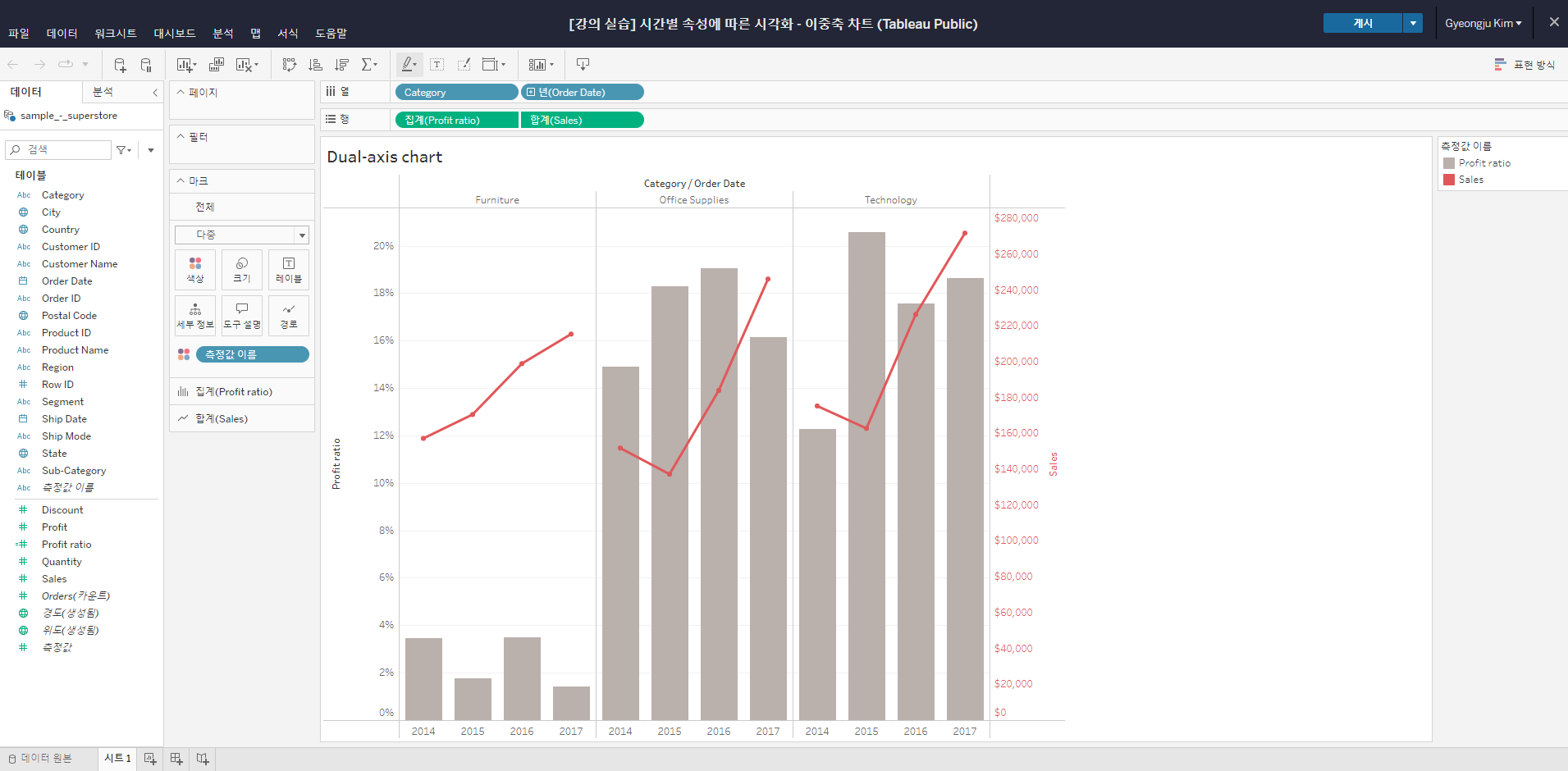
위 차트를 만드는 과정에서 배운 내용은 아래와 같다.

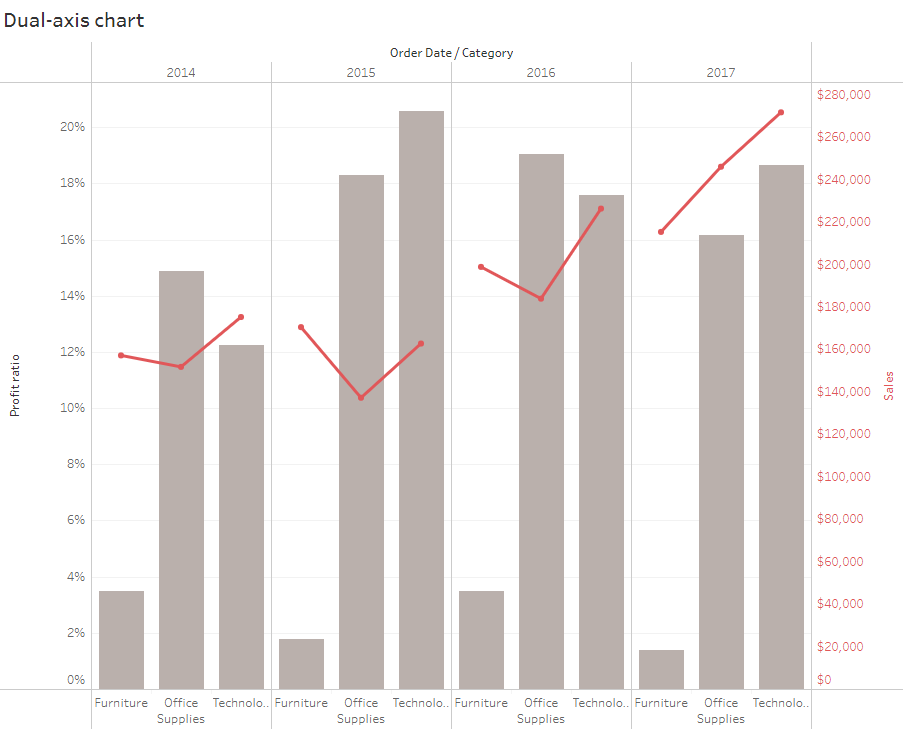
1) 열 선반에 놓은 요소의 위치에 따라 그래프 구성이 달라짐
▷ 열 선반에 Category가 아닌 Order date 요소를 먼저 올릴 경우, 아래와 같이 측정연도가 차트 위로 가고 제품군이 차트 아래로 가는 현상이 발생함

2) 후행변수를 클릭해야 이중축을 설정할 수 있음
▷ 열 선반 혹은 행 선반에 2개의 요소를 올리고 두 차트를 하나로 합치고 싶다면, 가장 나중에 올린 요소에 마우스 우클릭해야 '이중축' 설정이 가능함
3) 라인 차트 위에 점으로 된 좌표(점)를 찍기 위해서는 화면 좌측에 있는 '마크'의 '색상' 옵션에서 마커 유형을 선택해야 함
4) 축 서식을 통해 축을 표현하는 방법이나 단위를 바꿀 수 있음
▷ 축 단위는 태블로 자체에서 자동 설정되므로 비율(%)이나 통화기호를 붙여 표현하고 싶다면, '축 서식' 옵션에서 변경할 수 있음
2. 누적영역차트(Stacked Area Chart) / 100% 누적영역차트(100% Stacked Area Chart)
누적영역차트는 '시간, 기타 항목 데이터에 따른 각 값의 기여도를 나타낸 자료'이고, 100% 누적영역차트는 '시간, 기타 항목 데이터에 따라 각 값이 기여하는 정도를 백분율로 나타낸 자료'이다.
두 차트는 시간의 경과에 따른 구성 변화를 볼 때 유용한 시각화 방식이다.
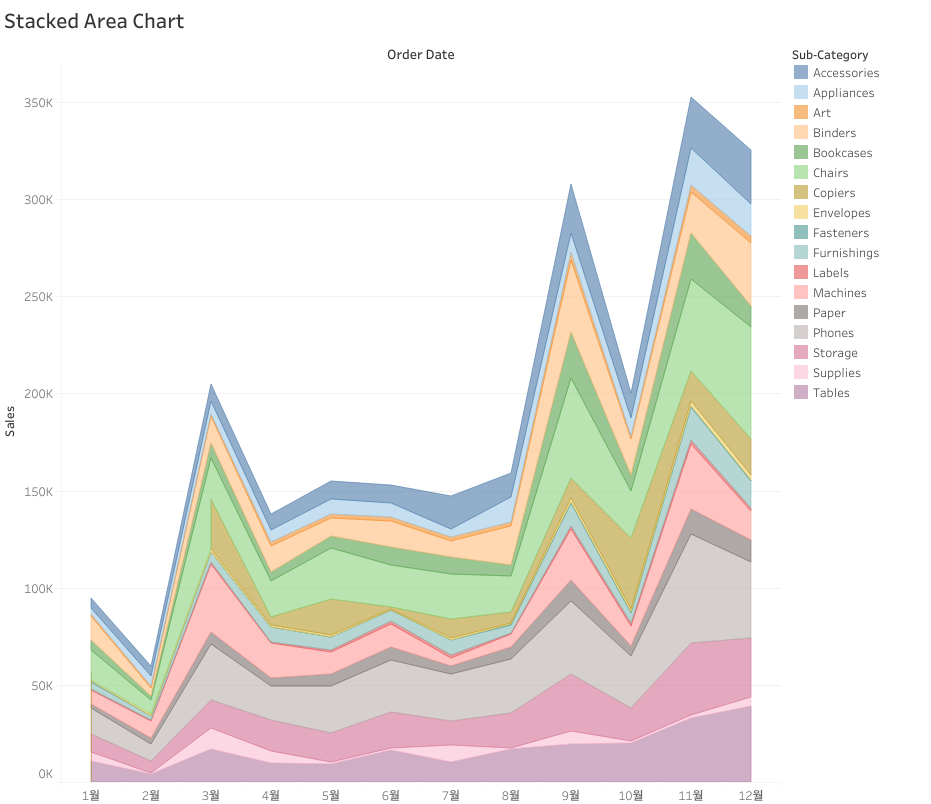
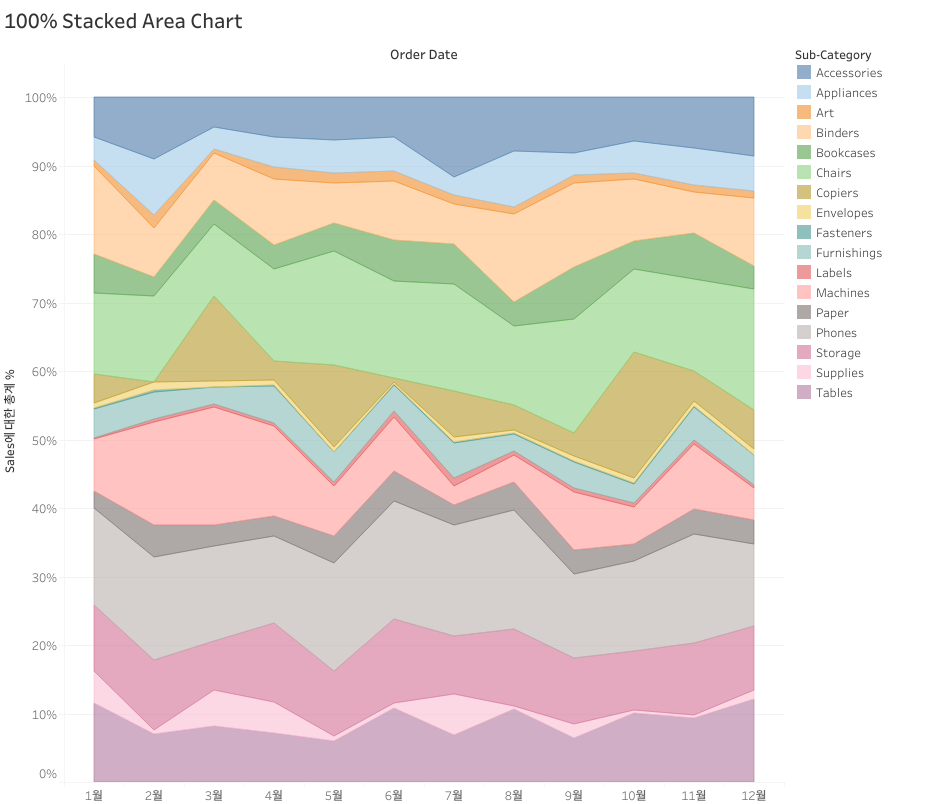
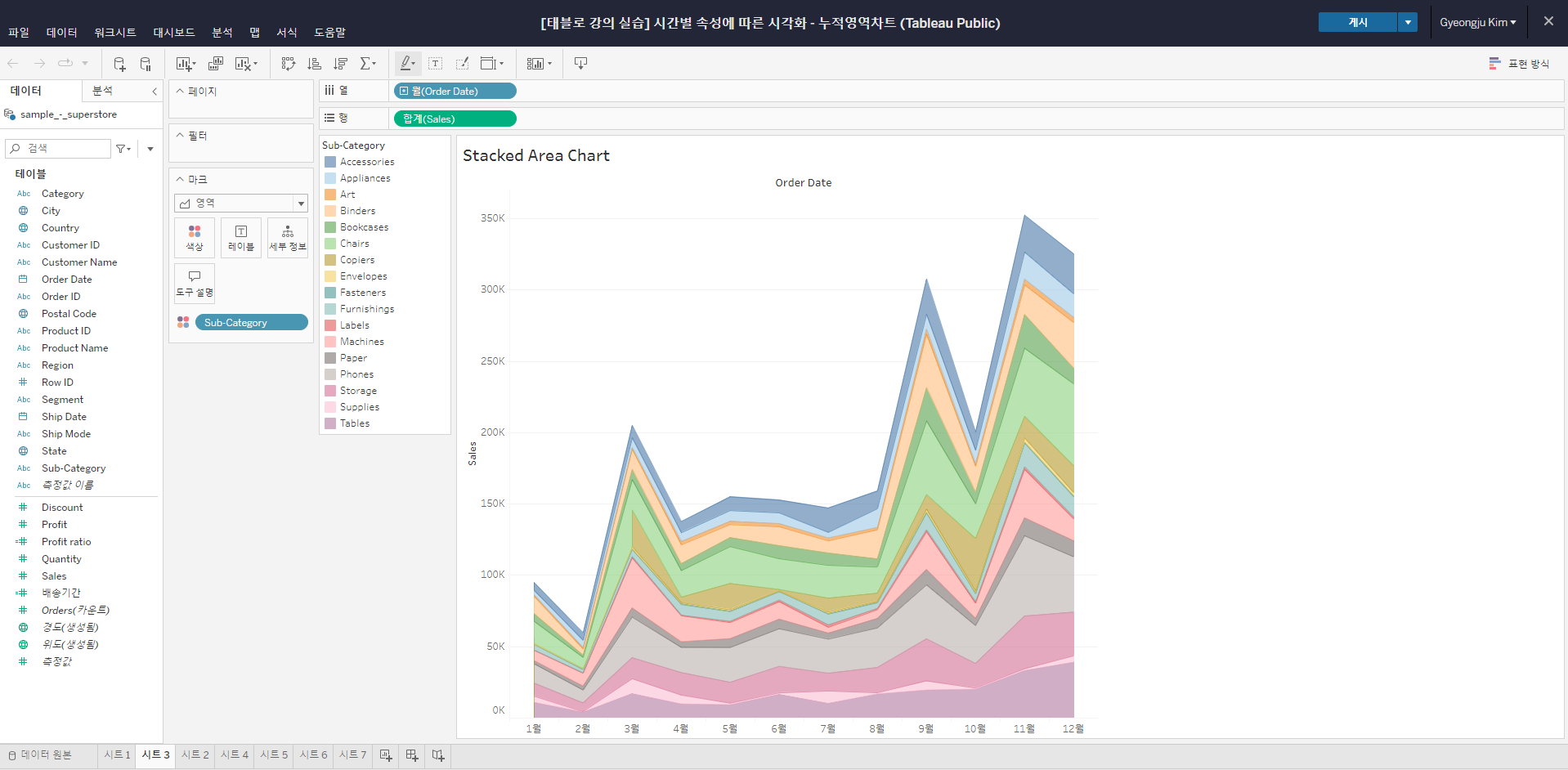
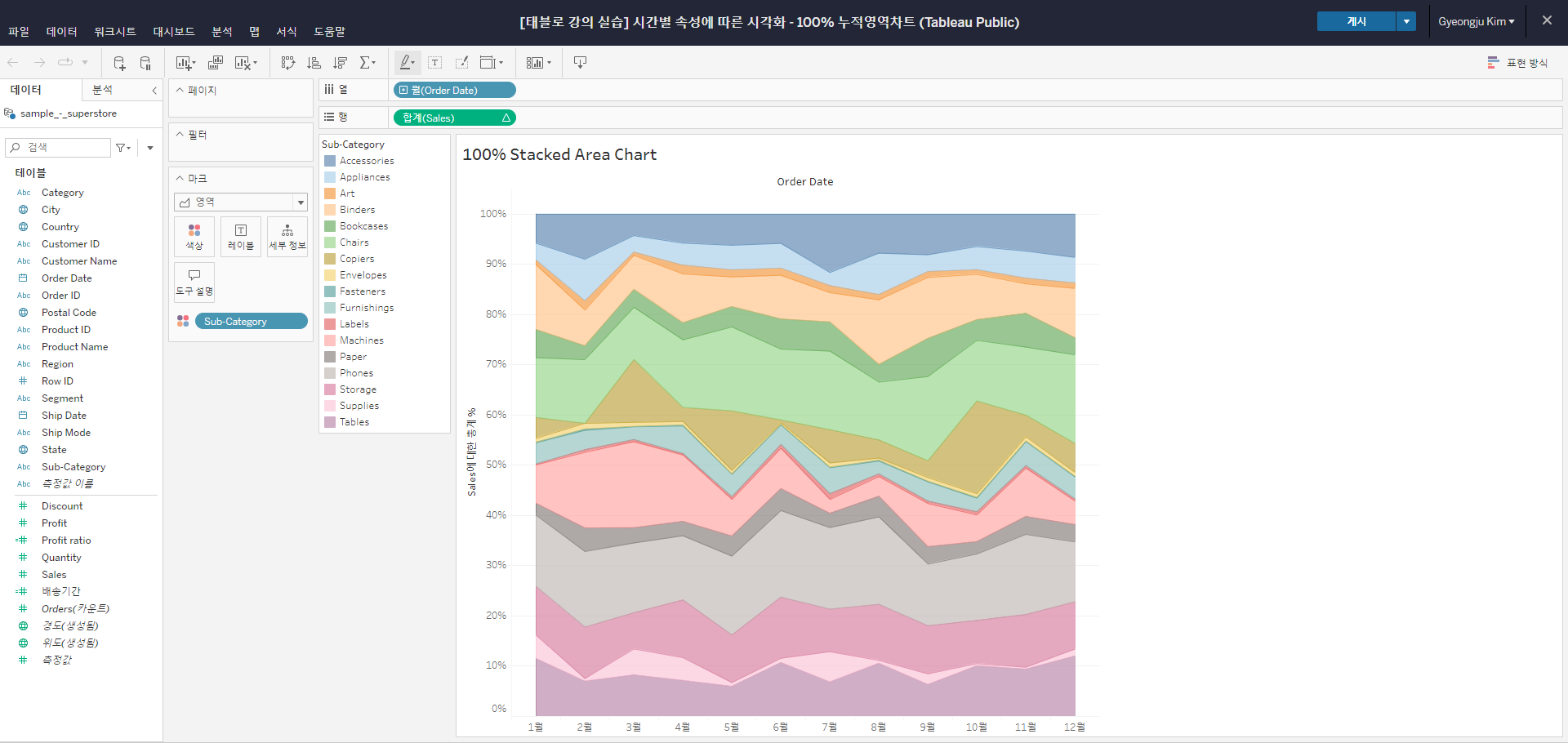
아래 자료는 Superstore의 세부 제품군이 각각 매출에 미치는 영향 수준을 나타낸 누적영역차트 및 100% 누적영역차트이다.
 |
 |
위 차트를 만드는 과정에서 배운 내용은 아래와 같다.


1) 영역차트를 만들기 위해서는 좌측 '마크'에 있는 드롭다운 옵션에서 '영역'을 선택해야 함
2) 100% 누적영역차트를 만들기 위해서는 행 선반에 올려진(비율을 표현할) 요소를 클릭해 '퀵 테이블 계산-구성비율'을 선택한 후, 테이블 아래 방향으로 계산되도록 설정해야 함
▷ 위 예시 차트에서 테이블을 아래 방향으로 계산한다는 것은 월별로 제품 종류가 매출액에 미치는 비율을 보여주는 것을 의미함
3) 개인적으로 누적영역차트는 한눈에 인사이트를 찾기 어렵고 계열이 많아질수록 난잡해져, 나중에 대시보드를 제작할 때 거의 활용하지 않을 듯함
3. 슬로프차트(Slope Chart)
슬로프차트는 두 개의 시점에 따라 수준이 변화한 양상을 한번에 보여주고자 할 때 적합한 시각화 방식이나, 중간 시점에 대한 정보가 없기 때문에 실시간 차트로는 추천되지 않는다.
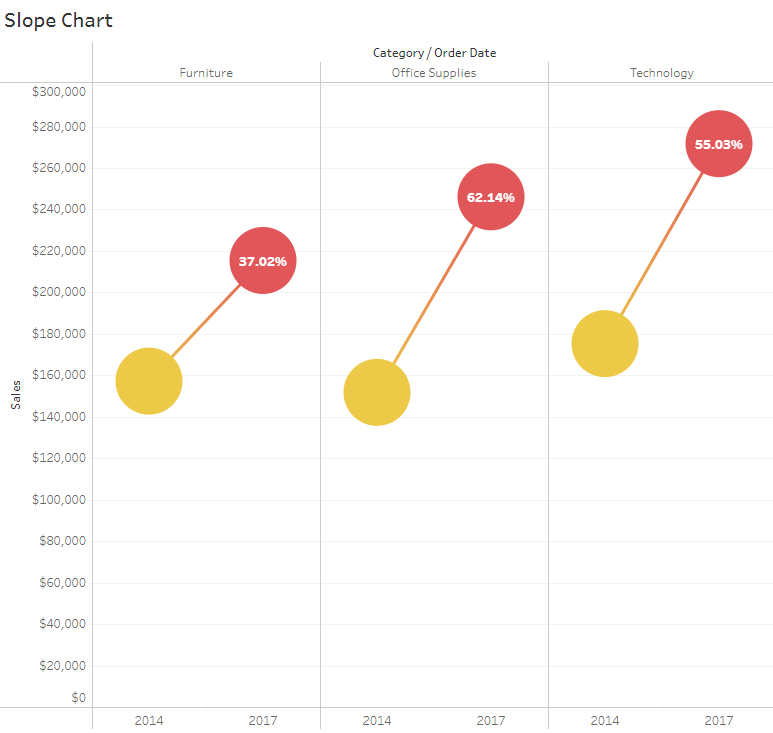
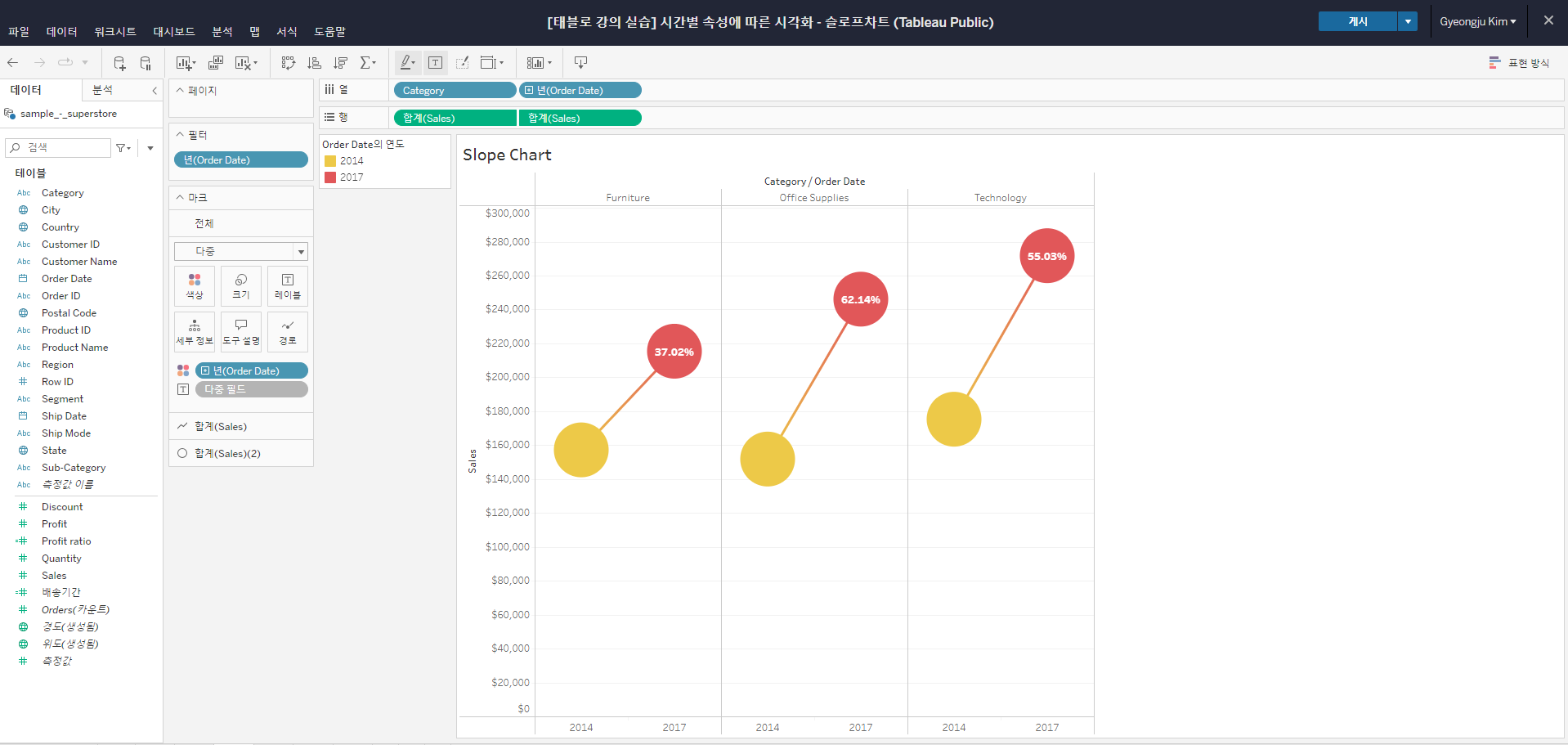
아래 자료는 Superstore의 제품군별 매출액이 2014년 대비 2017년에 변화한 수준을 나타낸 슬로프차트이다.

위 차트를 만드는 과정에서 배운 내용은 아래와 같다.

1) 두 시점을 비교하기 위해서는 필터에 불연속형 날짜 요소를 올린 후, 비교할 2개 시점을 선택해야 함
▷ 연속형(Continuous): 데이터가 구분없이 쭉 이어진 것으로, 시트에 올리면 값 범위를 설정할 수 있음 / 불연속형(Discrete): 데이터가 분류되어 구성된 것으로, 시트에 올리면 개별적인 값을 선택할 수 있음
2) 슬로프차트를 구성하는 원 마크와 라인 마크를 각각 시트에 표현하기 위해서는 행 선반에 올린 동일한 요소를 중복으로 올려 이중축으로 설정해야 함
3) 원 마크에 시점 요소(Order date)를 색상카드로 올려 두 시점을 보다 가시적으로 구분할 수 있음
▷ 라인 마크의 색상 카드에 시점 요소를 올리면 그라데이션 효과를 줄 수 있음
4) 원 마크에 관련 정보를 텍스트로 보여주고 싶다면 레이블 카드에 표현하고자 하는 데이터 요소를 올리면 됨
▷ 레이블 마크를 '가장 최근'으로 설정하면 2개 시점 중 가장 후행시점에만 텍스트가 표시됨
4. 스파크라인 차트(Sparkline Chart)
스파크라인 차트는 계절, 주기, 특성 등 영역별 흐름 변화를 한눈에 보여주고자 할 때 적합한 시각화 방식이다.
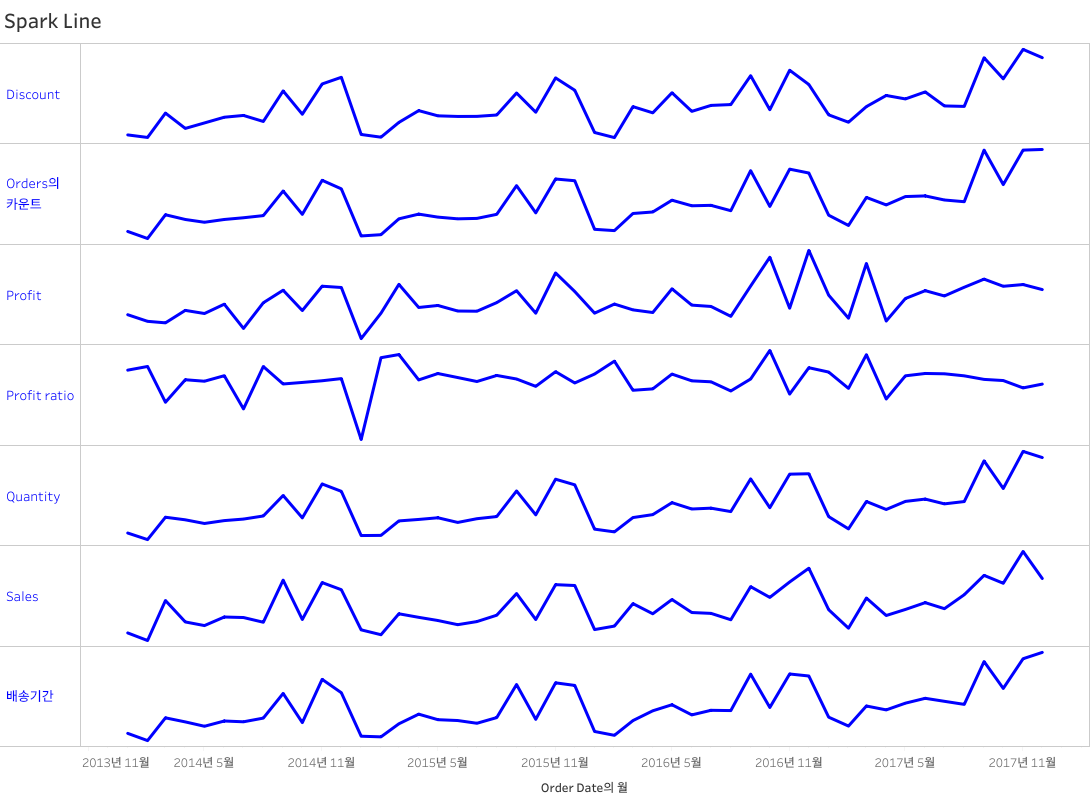
아래 자료는 Superstore의 할인액, 주문수, 순이익, 이익률, 제품수, 매출액, 배송기간 등 전체적인 측정값의 증감 양상을 2013년부터 2017년을 기준으로 표현한 스파크라인이다.

위 차트를 만드는 과정에서 배운 내용은 아래와 같다.
1) '측정값'을 선반에 올리면 데이터 원본에 측정된 전체 Value가 시트에 나타남
2) 문자형 변수인 '측정값 이름'을 선반에 올리면 Value별 이름들이 필터로 설정됨
3) 날짜 변수를 열 선반에 올리면 좌측에 가장 과거 날짜부터 우측에 가장 최근 날짜로 시간 흐름이 표현됨
▷ 일반적으로 시간 데이터는 가로축(열 선반)에 높는 것이 시각적으로 보기 편함
4) 스파크라인 차트는 추세를 보는 것이 중요하므로 축에 0을 포함하지 않아도 됨
▷ '축 편집' 옵션에서 '0 포함'을 해제하면 축에서 0 기준이 나타나지 않음
5) 축의 '머리글 표시'를 해제하면 축 이름이 보이지 않아 더 깔끔하게 차트를 표현할 수 있음
6) 라인 서식에서 '격자선'을 없애면 여러 축들을 기준으로 나타난 가로선이 사라짐
▷ 격자선을 해제해도 '0 기준선'이 설정되어 있으면 선이 보일 수 있음
▷ 대시보드를 만들 때 차트 내 선을 보이게 혹은 보이지 않게 디자인하는 것이 필요함
5. 캘린더 차트(Calendar Chart)
캘린더차트는 연, 월, 주, 요일 등 시간 수준별로 주기적인 패턴을 볼 때 적합한 시각화 방식이다.
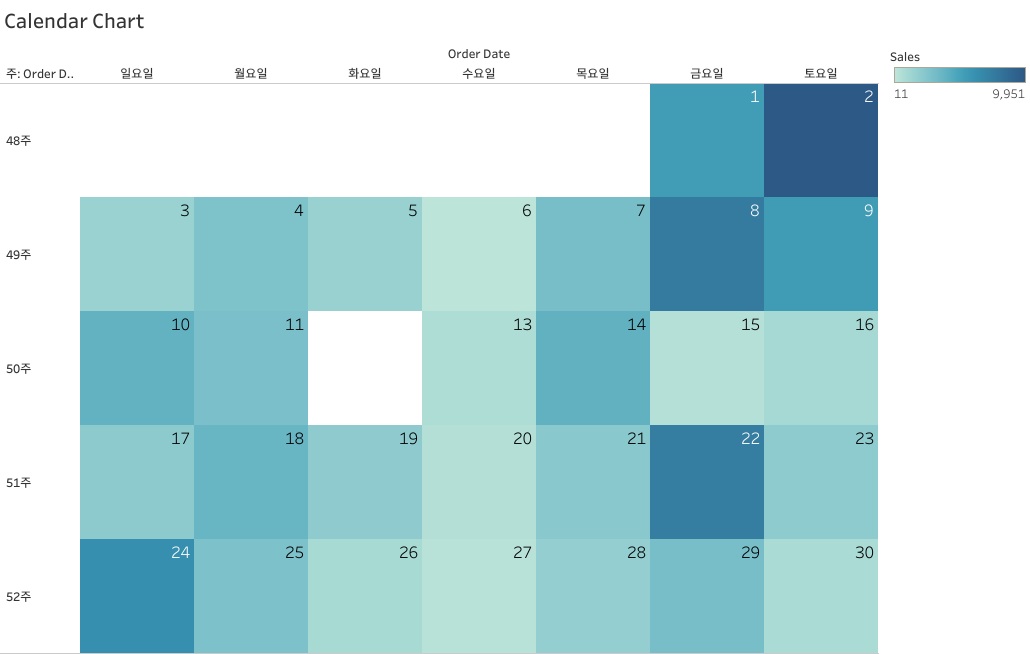
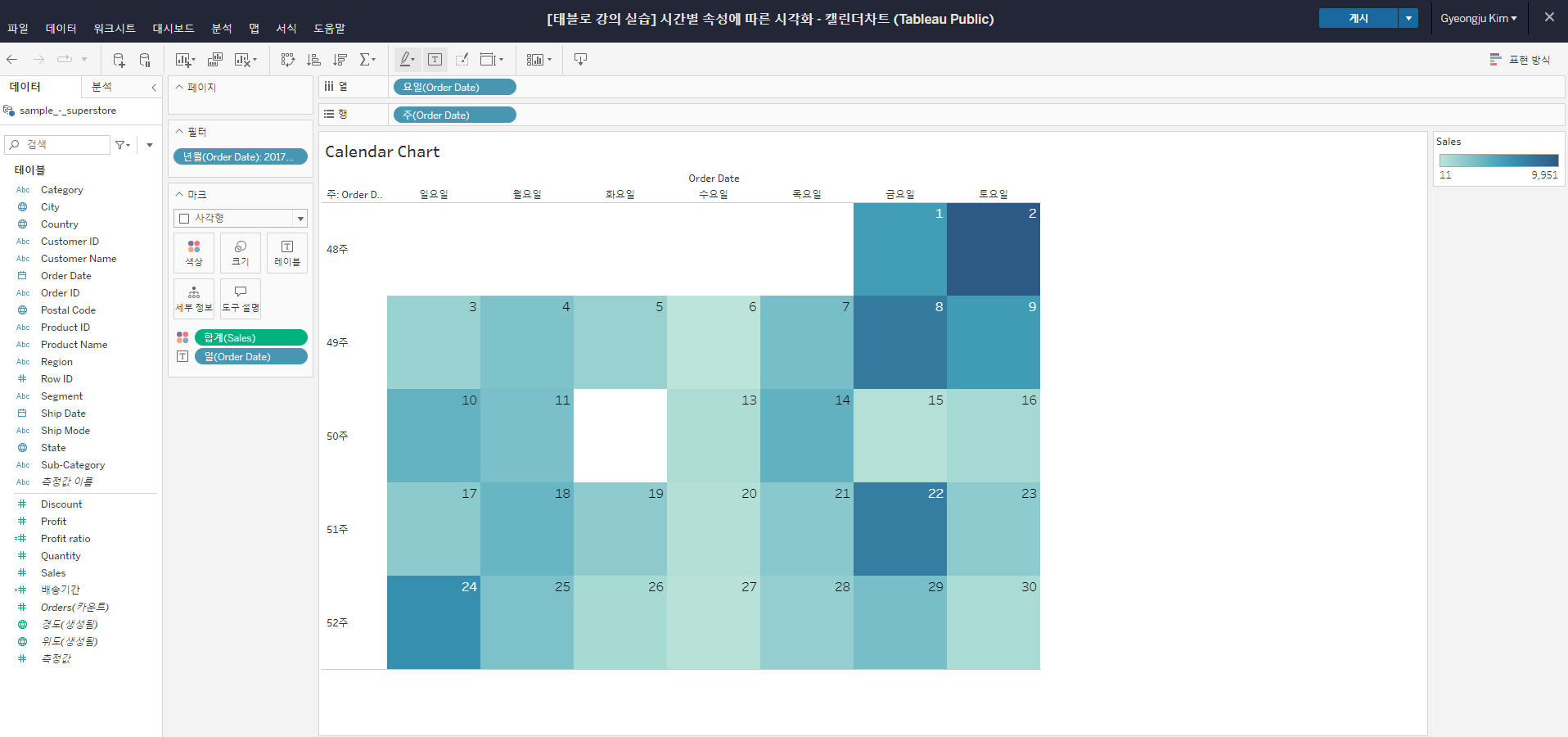
아래 자료는 Superstore의 2017년 12월 기준 요일별 매출 수준을 나타낸 캘린더 차트이다.

위 차트를 만드는 과정에서 배운 내용은 아래와 같다.

1) 데이터의 날짜 요소를 불연속형으로 설정한 후, '요일(day)' 요소를 열 선반에, '주(Week)' 요소를 행 선반에 올려야 함
▷ 보통 달력은 '요일'을 열로 갖고, '주'를 행으로 갖기 떄문에 태블로에서 달력을 구성할 때도 동일하게 생각하면 됨
▷ 연속형 데이터로 설정할 경우, 요일 혹은 주가 연달아 이어져 달력처럼 일자별 분절이 되지 않음
2) 레이블 마크에 '일(day)'을 올리면 해당되는 주와 요일에 맞는 일자가 텍스트로 표시됨
3) 달력에 표현하고 싶은 데이터를 색상 마크에 올린 후 '사각형'으로 표시하면 일자별 데이터 패턴을 한눈에 파악할 수 있음
▷ 이때 데이터는 연속형으로 설정해야 하며, 불연속형을 선택할 경우 캘린더 차트를 효과적으로 활용할 수 없음
4) 필터에 불연속형 '연도, 월' 요소를 올려 월별 달력처럼 구성할 수 있음
6. 간트차트(Gantt Chart)
간트차트는 배송 일정, 제품 출시 일정, 프로젝트 일정 등 기한이 있는 업무를 관리할 때 활용하기 적합한 시각화 방식이다.
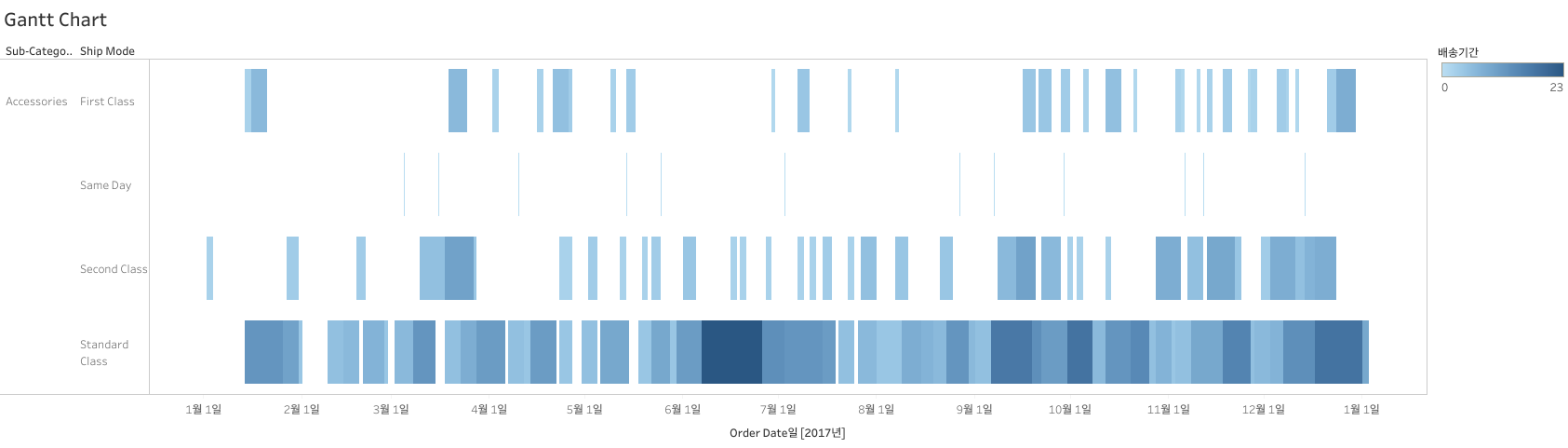
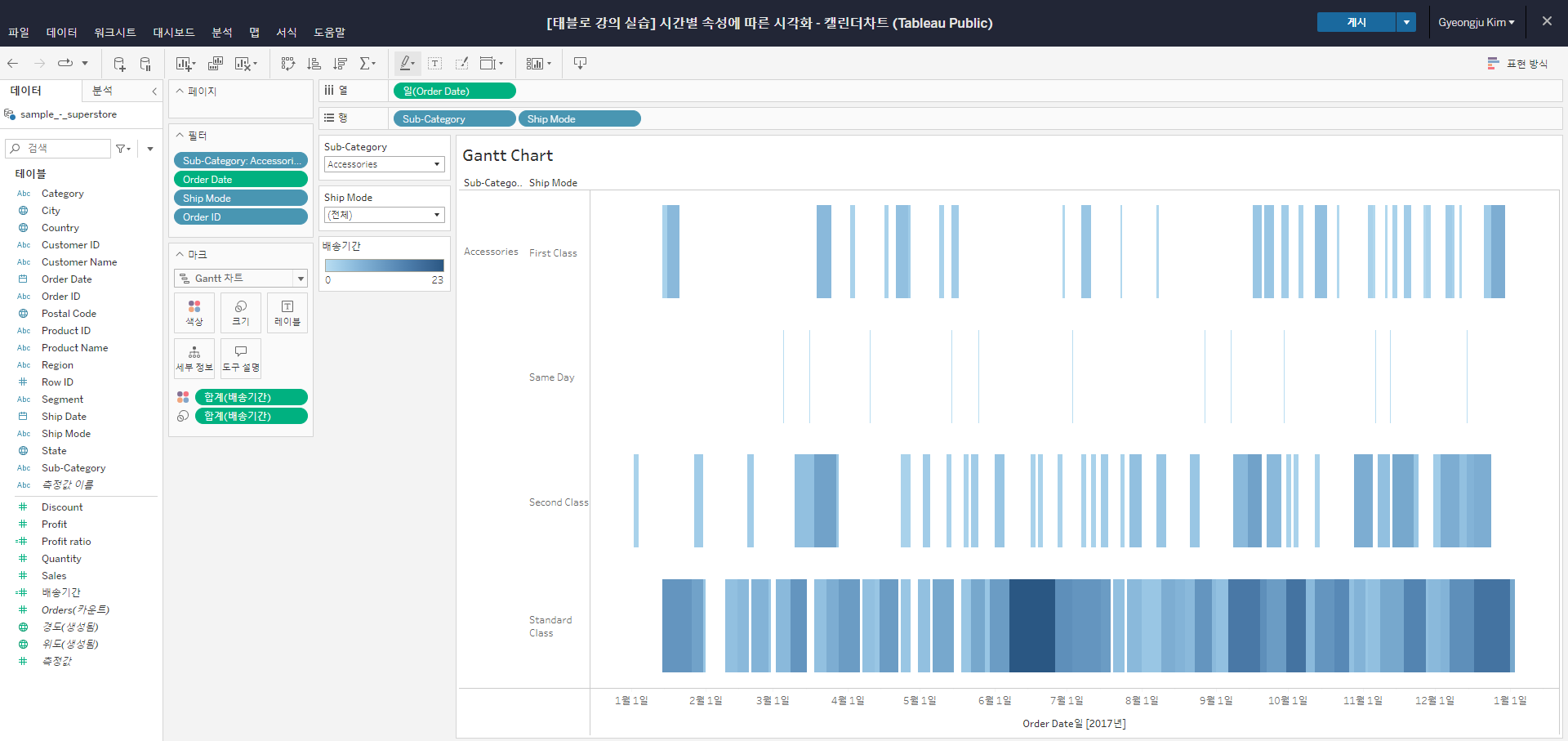
아래 자료는 Superstore의 세부 제품별 배송기간을 배송유형에 따라 시각화한 간트차트이다.

위 차트를 만드는 과정에서 배운 내용은 아래와 같다.

1) 기한을 확인하고자 하는 일정 단위를 열 선반에 올림
2) 기한을 확인하고자 하는 기준 요소를 행 선반에 올림
▷ 위 차트의 경우, 세부 제품군(Sub-category)와 배송유형(Ship mode)를 기준으로 배송일정을 확인하고 있음
3) Datediff 함수를 활용해 프로젝트 시작일과 완료일 사이 간격을 계산할 수 있음
▷ Datediff 함수는 두 날짜 사이의 간격을 반환하는 함수로, Datediff(표현할 날짜 유형, 시작 날짜, 끝 날짜)로 작성해야 함
▷ 위 차트 '배송기간' 필드는 DATEDIFF('day',[Order Date],[Ship Date]) 로 계산됨
4) 필터에 연속형 날짜 요소를 설정해 원하는 시점의 범위를 지정해 일정을 확인할 수 있음
▷ 날짜 외에 주문번호, 배송지역 등을 필터로 설정해 사용자가 원하는 정보를 편하게 볼 수 있도록 만들 수 있음
5) 색상마크에 날짜 요소를 연속형으로 올리면 프로젝트 시작일과 완료일 간 간격이 길수록 색상이 진해보이게 만들 수 있음
▷ 위 차트의 경우, 주문일과 배송 완료일 간 간격을 비교해 색상이 진할 수록 물류 부문의 개선이 필요하다는 것을 의미함
'Tableau' 카테고리의 다른 글
| [Tableau 독학하기] 순위 변화를 파악하기 위한 시각화 - 패스트캠퍼스 데이터시각화 강의 (0) | 2023.06.27 |
|---|---|
| [Tableau 독학하기] 구성 비율을 보기 위한 시각화 - 패스트캠퍼스 데이터시각화 강의 (0) | 2023.06.27 |
| [Tableau 독학하기] 분포 파악을 위한 시각화 - 패스트캠퍼스 데이터시각화 강의 (0) | 2023.06.27 |
| [Tableau 독학하기] 속성별 비교를 위한 시각화 - 패스트캠퍼스 데이터시각화 강의 (0) | 2023.06.27 |
| [Tableau 독학하기] 시작, (0) | 2023.06.14 |




